[React] 깃허브 페이지에 리액트 프로젝트 배포하기

리액트를 공부하면서 클론 코딩이나 기타 코드를 연습하면서 Github에 소스를 배포하고 관리하고 싶을 거라 생각합니다. git으로 코드를 관리하면 소스의 history를 알 수 있을 뿐 아니라 어느곳에서나 자신이 만든 소스를 다운로드하고 다시 커밋하여 반영할 수 있기 때문에 git으로 소스를 관리하면 굉장히 유용합니다.
gh-page 플러그인을 이용하면 웹 사이트에 접속하는 것처럼 자신이 만든 프로젝트 사이트를 소스코드가 아닌 웹 화면으로도 접속할 수 있습니다. 더욱이 이 모든 게 무료로 호스팅을 제공합니다.
이제부터 그 방법을 알아보려고 합니다.
너무나 당연한 이야기지만 Github에 소스를 배포하려면 Github에 회원가입이 되어 있어야 합니다. 만약 회원가입이 되어 있지 않다면 회원가입부터 우선적으로 진행합니다.
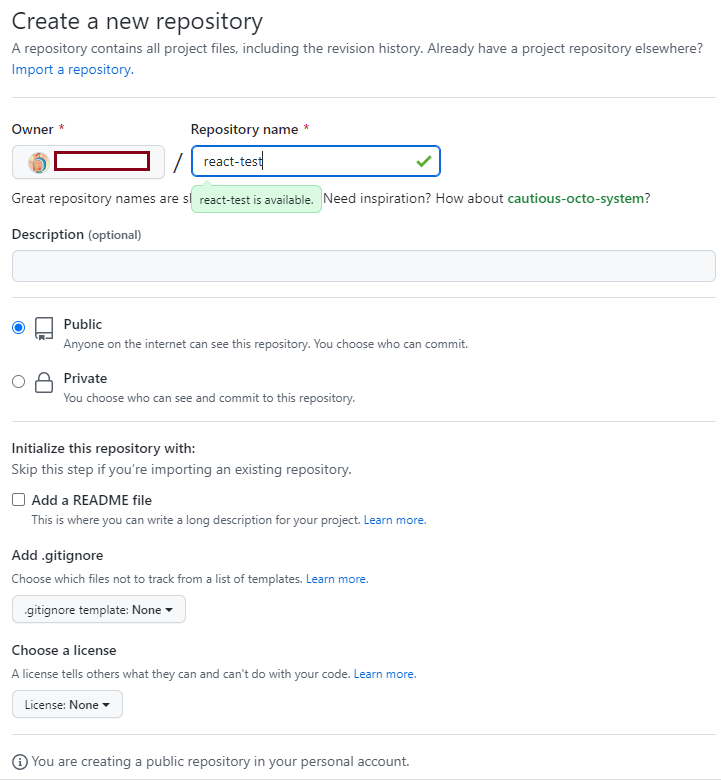
1. 새로운 레파지토리 생성
먼저 자신의 github에 저장소를 하나 생성해줍니다.
앞부분은 자신이 가입한 아이디명이며 저장소이름은 필수 값이고, 설명은 옵션입니다.
모두 작성하였으면 Create repository 클릭하여 생성합니다.

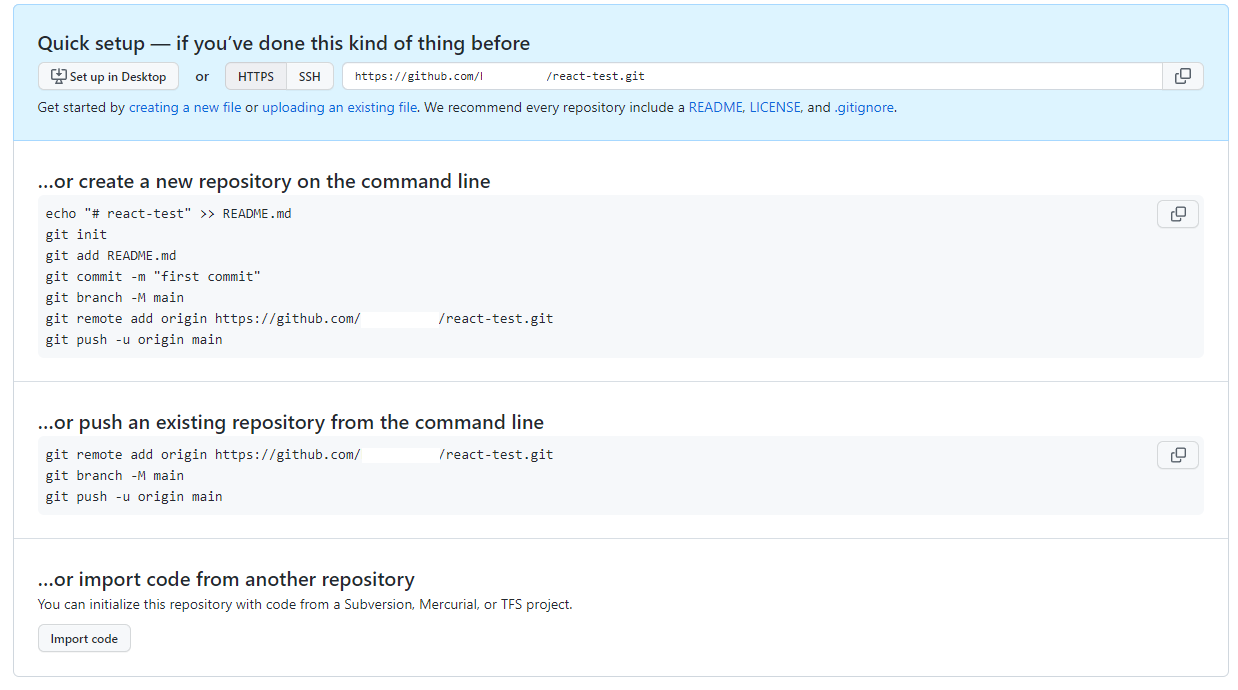
2. 소스 코드 반영
저장소를 생성하고 나면 명령어가 적혀있는 화면을 보게 됩니다.

자신의 소스 코드를 반영할 곳에서 터미널을 켜고 명령어를 하나씩 입력해 줍니다.
vscode를 사용하면 자체 편집기에서 터미널을 제공합니다.
git init
git add README.md
git add . // 변경된 전체 소스코드를 add한다
git commit -m "커밋 메시지" // 커밋 메시지를 작성한다
git branch -M main // main branch를 생성한다
git remote add origin https://github.com/깃허브ID/voca_app.git // 저장소를 연결한다
git push -u origin main // 푸시한다3. 소스 코드 확인하기
push까지 완료되면 github 페이지로 돌아가서 새로고침 후 파일들이 Github에 잘 반영되었는지 확인합니다.
4.gh-pages 모듈을 설치
GitHub Pages로 프로젝트를 배포하기 위해서는 gh-pages 모듈을 설치해야 합니다. 터미널에서 gh-pages 모듈을 설치합니다.
npm install gh-pages --save-dev5. package.json 수정
package.json 파일에 들어가서 홈페이지를 아래와 같이 추가합니다. 프로젝트 명은 처음 생성한 저장소 이름입니다.
"homepage": "https://깃허브유저네임.github.io/프로젝트 명/"
package.json의 scripts에 predeploy와 deploy 요소를 추가합니다.
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"predeploy": "npm run build", // build script를 호출하여 build 디렉터리 생성
"deploy": "gh-pages -d build" // gh-pages를 호출하고 build 디렉터리를 업로드
}6. 배포
리액트 프로젝트를 deploy 하기 위해 터미널에서 아래 명령을 실행하면 됩니다.
npm run deploy
7. 페이지 확인
깃허브 Pages 탭으로 다시 이동하여 Source의 Branch를 main에서 gh-pages로 변경하고 Save를 클릭합니다.
아까 만든 주소로 이동하면 잘 작동하는 것을 볼 수 있습니다. 확인을 위해 github 해당 저장소 페이지로 돌아가 우측에 있는 Settings => Options에서 GitHub Pages에서 확인하실 수 있습니다.
(만약 사이트에서 README.md 파일 내용이 나올 경우 GitHub Pages의 Source 부분에서 gh-pages branch로 변경하면 사이트가 정상적으로 배포됩니다!!)
배포 완료! 👍