디자인패턴 (mvc, mvp, mvvm 그리고 flux)

💡 디자인 패턴이란?
sw개발 방법을 공식화한 것
✔ 1. MVC 패턴
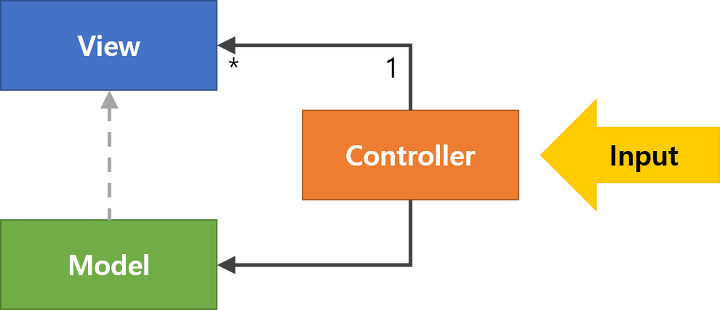
Model, View, Controller의 앞글자만을 따서 만들어진 단어가 바로 mvc패턴입니다.
모델은 데이터들을 관리하고, 뷰는 화면을 그려주고, 컨트롤러가 뷰와 모델의 중개자 역할을 맡고 있습니다. 또한 사용자의 입력(input)은 컨트롤러를 통해 처리됩니다. 이렇게 각 하는 역할이 정해져 있기 때문에 각 역할에 맞는 코드를 짜도록 주의하셔야 합니다.

- Model : 데이터(데이터 베이스), 애플리케이션에서 사용되는 데이터와 그를 처리하는 부분
- View : 모델에 포함된 데이터의 시각화(화면), 모델을 이용하여 화면을 나타냄
- Controller : 사용자의 입력(input)을 받아 처리하는 부분
- 장점
- 동시다발적 개발이 가능(프런트엔드와 백엔드)
- 높은 응집도
- 개발용이성 (책임이 구분되어 있어 코드 수정이 용이)
- 단점
- 컨트롤러가 다수의 뷰를 선택할 수 있어서 하는 일이 너무 많아질 수 있음(복잡도 증가, 유지보수의 어려움)
- 코드 일관성 유지에 노력이 필요함.
- 뷰와 모델 사이의 의존성이 높음. (높은 의존성은 규모가 커질수록 유지보수가 어려움)
✔ 2. MVP 패턴
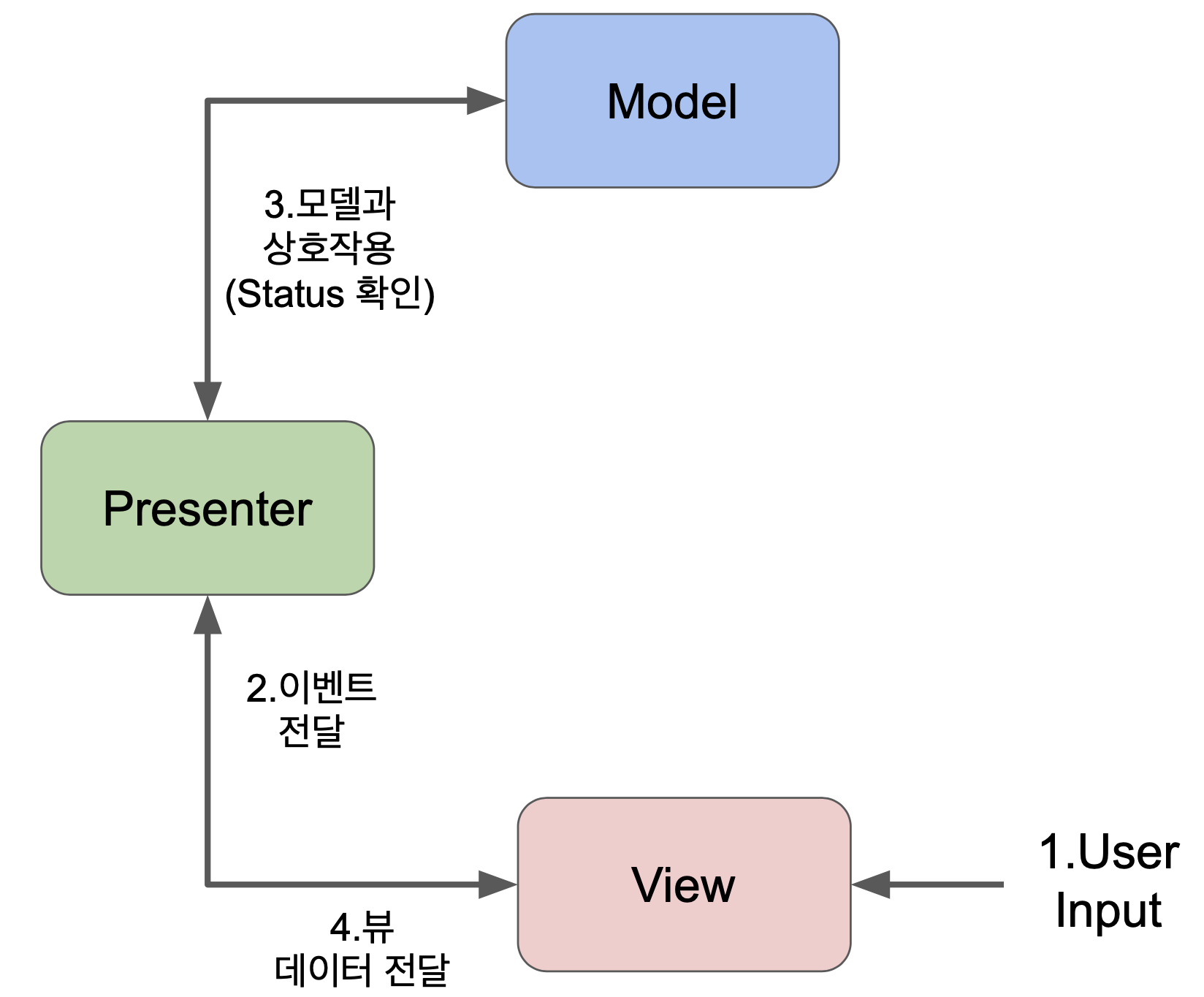
Model, View, Presenter로 구성되어 있으며 사용자의 입력은 View를 통해서 입력하게 됩니다. input이 들어오게 되면 View는 Presenter에 알려줍니다. 그러면 Presenter는 로직을 처리합니다.
한마디로 화면과 로직을 분리하자는 개념입니다.

- Model : 데이터를 저장하고, 처리하는 역할을 함(비즈니스 로직).
- View : 화면을 담당함, Presenter를 이용해 데이터를 주고받기 때문에 매우 의존적임.
- Presenter : model과 view사이의 중개자 역할, 컨트롤러와 유사하지만 view에 직접 연결되어 1:1로 매칭되는점이 다름.
- 장점
- model과 view간의 결합도를 낮추면 새로 추가 및 수정에 대해 해당 부분만 코드 수정하면 되기 때문에 확장성이 좋아지고, 유닛테스트시 테스트 코드를 작성하기 편리해짐.
- UI, Data각각 파트가 나눠지기 때문에 동시에 쉽고 빠르게 코딩이 가능.
- 단점
- 애플리케이션이 복잡해질수록 view와 presenter사이의 의존성이 강해지는 단점이 존재.
- mvc의 controller처럼 presenter도 어느 정도 시간이 지나면 비즈니스 로직이 집중되는 경향이 있음.
- MVC 패턴의 단점인 View와 Model 사이의 의존성은 해결되었지만, View와 Presenter가 1:1로 매칭되기때문에 뷰가 많아짐에 따라서 Presenter도 따라서 같이 생성되게 됨.
✔ 3. MVVM 패턴
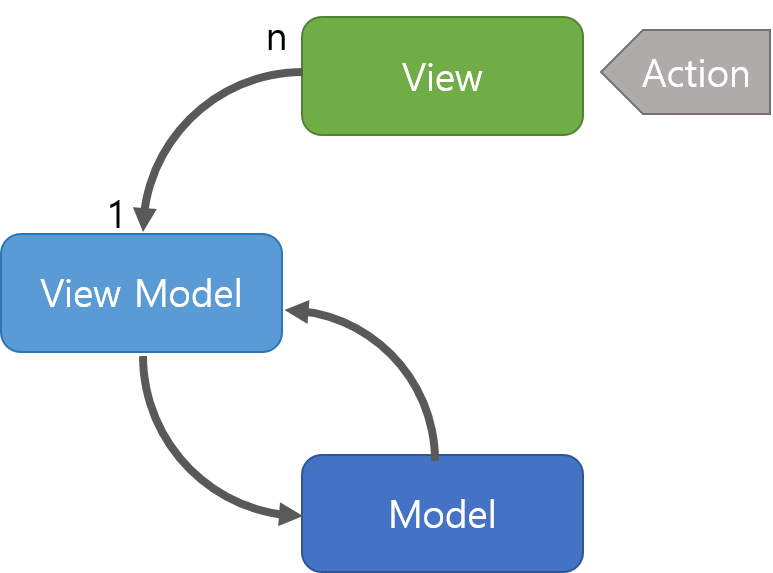
Model, View, ViewModel로 구성되어 있으며 Model과 View는 다른 패턴과 동일합니다.
웹 기술이 점점 진화하면서 우리가 사용하고 있는 하나의 서비스는 엄청나게 크고 복잡한 형태로 되어있습니다. 그렇기 때문에 MVC패턴에는 한계가 있을 수밖에 없습니다. 모든 데이터를 서버에서 처리하는 것은 매우 많은 서버 비용과 부담이 컸기 때문입니다.
그래서 이를 보완하기 위해 웹 화면상에 데이터를 처리하고 이를 바로 실시간으로 동적으로 화면의 뷰를 변화시킬 수 있도록 하기 위해 탄생한 게 바로 MVVM패턴이라고 할 수 있습니다.
- Model : 도메인 특화 데이터를 처리
- View : 유저 인터페이스(UI), HTML/CSS/XML 등으로 작성
- ViewModel : 상태와 연산 View의 실제 논리 및 데이터 흐름을 담당, 상태 데이터를 변경하면 즉시 View에 반영. (데이터 요소를 바꿈! 그리는 건 신경 쓰지 않음.)

- 장점
- MVVM 패턴은 View와 Model 사이의 의존성이 없습니다.(MVP와 같음)
- Command패턴과 Data Binding을 사용하여 View와 ViewModel 사이의 의존성 또한 없앤 디자인 패턴
- 단점
- ViewModel의 설계가 쉽지 않습니다.
✔ 4. Flux 패턴
Flux는 MVC 모델의 단점을 보안하기 위해 페이스북에서 발표한 아키텍처입니다.
4-1. MVC의 문제점
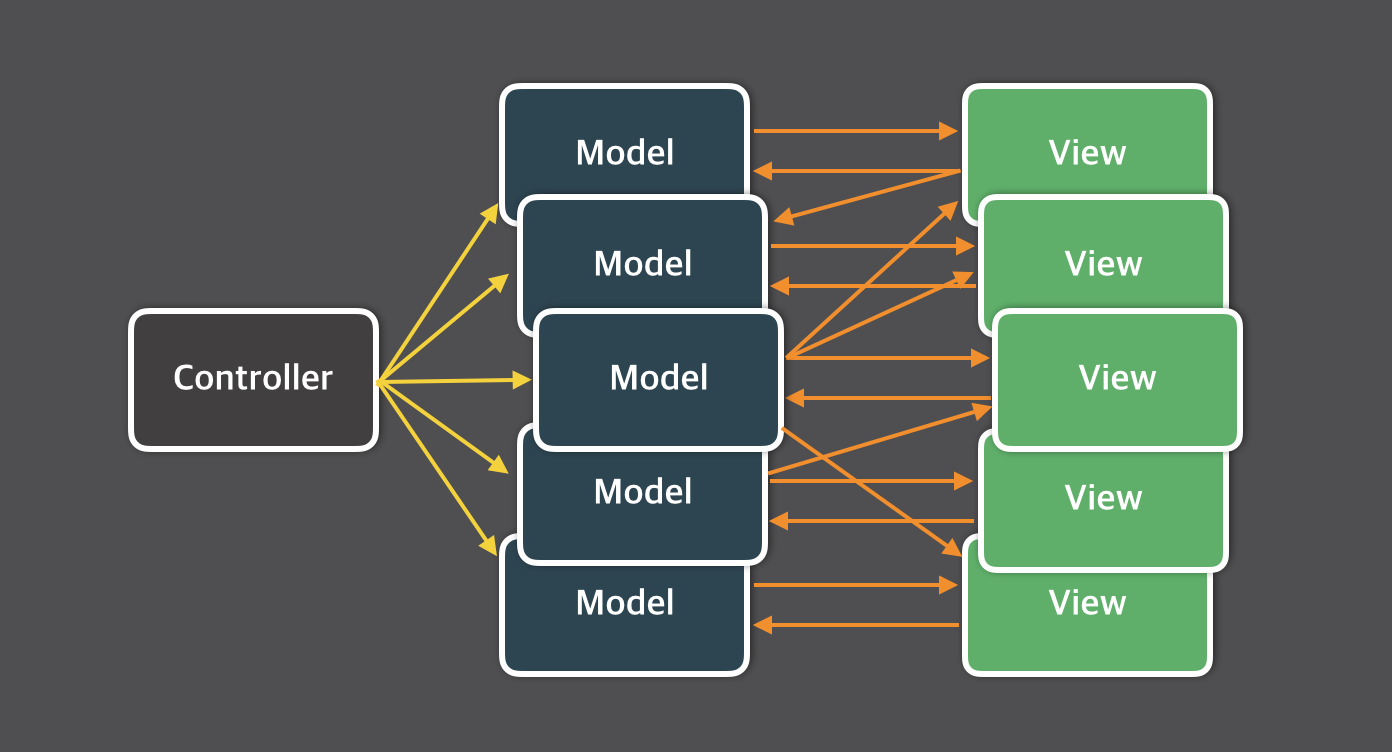
페이스북에서 말하는 MVC의 가장 큰 단점은 바로 양방향 데이터 흐름이라는 것입니다.
MVC에선 Controller가 Model을 조회하거나 업데이트를 하고, Model이 업데이트되면 View는 화면에 반영합니다. 또한 View도 Model을 업데이트 할 수가 있어서 Model이 업데이트되면 다시 업데이트된 View가 또 다른 Model을 업데이트하게 됩니다. 이런 구조는 복잡하지 않은 애플리케이션에선 문제가 되지 않을 수 있습니다. 하지만 처음 의도와 달리 서비스가 복잡해진다면 이런 양방향 데이터 흐름은 기능이 추가될 때마다 더욱더 구조가 어렵게 되어서 개발자도 관리하기가 무척 힘들어집니다.

4-2. Flux로 해결
위와 같은 문제와 현상을 해결하고자 Flux패턴이라는 단방향 흐름 패턴이 나오게 됩니다. 페이스북에서 만든 React 역시 단방향 데이터 흐림입니다. Vue는 양방향입니다. (아래 예시 이미지는 너무나도 React의 Redux를 닮아있네요)

Flux의 가장 큰 장점은 단방향 데이터 흐름입니다.
데이터 흐름은 항상 Dispatcher에서 Store로 Store에서 View로 View에서 다시 Action을 통해 Dispatcher로 흘러가게 되는데 이런 구조로 데이터가 흘러가게 되면 나중에 디버깅을 할 때에도 어디서 오류가 났는지 어느 지점에서 멈췄는지 바로바로 찾아서 해결할 수 있으며, 구조의 흐름도 쉽게 파악할 수 있습니다.
- Dispatcher
Flux의 모든 데이터 흐름을 관리하는 허브 역할을 담당합니다.
Action이 발생되면 Dispatcher는 전달된 Action을 확인하고 등록된 콜백 함수를 실행하여 Store로 전달하게 됩니다. (Dispatcher는 전체 애플리케이션에서 한 개의 인스턴스만 사용됩니다.) - Store
애플리케이션의 모든 상태 변경은 Store에서 결정이 됩니다. Dispatcher로부터 수신받기 위해서는 Dispatcher에 콜백 함수를 등록해야 합니다. Store가 변경되면 View에 변경되었다는 사실을 알려주게 됩니다. - View
View는 화면에 나타내는 것뿐만 아니라, 자식 View로 데이터를 흘러 보내는 View 컨트롤러의 역할도 합니다. - Action
Dispatcher에서 콜백 함수가 실행되면 Store가 업데이트 되게 되는데, 이 콜백 함수를 실행할 때 데이터가 담겨 있는 객체가 인수로 전달되어야 합니다. 이 전달되는 객체를 Action이라고 하는데, Action은 대체로 액션 생성자(Action creator)에서 만들어집니다.
flux의 단방향 데이터 흐름을 만화로 보여준 멋진 포스팅이 있습니다. 이 만화를 참고하시면 좋겠군요.
시간이 되신다면 꼭 한번 읽어보시길 추천합니다!!
[번역] Flux로의 카툰 안내서 | bestalign’s dev blog
https://bestalign.github.io/2015/10/06/cartoon-guide-to-flux/
bestalign.github.io
출처 : https://velog.io/@pica_pica/디자인패턴-mvc-mvp-mvvm-그리고-flux