IT/JavsScript
컨펌(confirm)창에서 이벤트(Event) 핸들링 하기
라임웨일
2021. 3. 12. 08:29
반응형

특정 값을 확인할 때 우리는 3가지 항목을 사용하게 됩니다.
- console.log
- alert
- confirm
3가지 항목은 비슷한 성격을 가지면서도 다릅니다. 콘솔은 개발자 도구에서만 값이 확인이 가능하기에 데이터 값을 테스트할 때 주로 사용하게 되고 alert은 사용자에게 값을 팝업창으로 안내해주고 역할로서만 기능이 끝이 납니다.
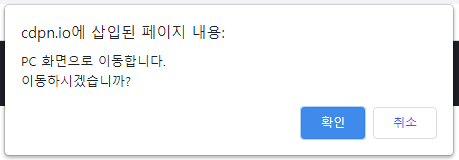
컨펌(confirm)은 안내(질문)문에 대한 대답을 유저가 선택을 할 수 있게 구성되어 있습니다.

위의 화면처럼 [확인] 버튼을 클릭하면 true값을 반환하고 [취소]를 누르면 false값을 반환하게 되는데 우리는 이를 이용하여 다양하게 이벤트를 처리할 수 있습니다. onclick 이벤트를 사용하여 개별적으로 값을 처리할 경우 function에 자신의 this값을 값이 넘겨주어서 분기 처리로 이벤트를 핸들링할 수 있습니다.
HTML : onclick 사용시
<div class="btn_wrap desc">
<a href="javascript:void(0)" class="btn report" onclick="pageMoveFunc( $(this) )">신고하기</a>
<a href="javascript:void(0)" class="btn answer" onclick="pageMoveFunc( $(this) )">답변확인</a>
</div>JS에서 이벤트 값을 매개변수로 전달받아서 조건절로 분기
function pageMoveFunc (_this)
{
if ( confirm('PC 화면으로 이동합니다.\n이동하시겠습니까?') == true)
{
if ( _this.hasClass('report') ) {location.href= 'http://www.naver.com';}
else if ( _this.hasClass('report') ){location.href= 'http://www.daum.net';}
}
}
반응형