IT/HTML & CSS
누구나 쉽게 가로 스크롤 메뉴 적용하기
라임웨일
2021. 3. 9. 11:06
반응형

웹에서도 구현되기는 하지만 빈도수로 볼 때 아무래도 웹에 비해서 화면이 작은 모바일에서 더 많이 구현됩니다. 이제부터 알아두면 유용하게 사용할 수 있는 가로 스크롤 메뉴에 대해서 알아보려고 합니다.
일반적으로 가로 스크롤은 사용자에게 보여 줘야 하는 메뉴는 많고 화면이나 GUI의 변화는 없이 쉽게 메뉴를 변경하고 싶은 기획 의도가 반영되는 경우 사용되게 됩니다.
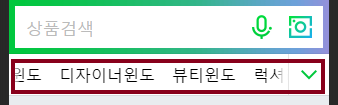
아래 화면은 우리가 자구 사용하는 네이버 쇼핑 카테고리의 화면인데요.
쇼핑을 자주 사용하는 분들은 해당 화면을 자주 접하고 친숙할 거라 생각합니다. 아래 이미지에서 빨간색 박스 영역이 가로 스크롤 메뉴입니다. 궁금하신 분들은 지금 네이버 쇼핑 화면에서 직접 가로 스크롤이 무엇인지 확인하는 것도 괜찮을 거 같아요.

그럼 우리가 가로 스크롤 메뉴를 구현하려면 무엇을 알아야 하는가?
핵심 요소는 white-space:nowrap 요소와 display:inline-block 요소 입니다.
부모 요소에 white-space:nowrap 요소를 주어 자식 엘리먼트가 한 줄로 정렬되게 하고 자식 엘리먼트에는 display:inline-block 요소를 주어 적용하면 우리가 원하는 기본적인 가로 스크롤 메뉴는 거의 다 완성됩니다.
여기까지 마쳤으면 부모요소에 overflow-x:auto; 속성을 주어 가로 스크롤을 추가해 주면 우리가 원하는 가로 스크롤 메뉴가 완성됩니다.
반응형