currentTarget vs target 의 차이점

스크립트를 작성하다 보면 이벤트에서 currentTarget과 target이 구분되어 존재하는 것을 알 수 있습니다. 분명 차이점이 존재하기 때문에 두 개가 구분되어 사용되는 데 그 차이점을 알아보려고 합니다.
💡 currentTarget과 target의 차이점
- currentTarget : 이벤트 리스너가 달린 요소
- target : 실제 이벤트가 발생하는 요소
좀 더 쉽게 이해하기 위해 예시를 통해서 알아볼게요.
<div id="event-wrap">
<button type="button">Click!!</button>
</div>const currentTarget = document.getElementById('event-wrap');
currentTarget.addEventListener('click',(event)=>{
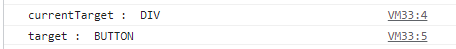
console.log('currentTarget : ', event.currentTarget.tagName)
console.log('target : ', event.target.tagName)
});
✔ 결과

위를 보면 알 수 있듯이 이벤트 리스너가 달린 요소가 currentTarget이 되고 실제 이벤트가 발생하는 요소가 target이 됩니다.
위의 결과를 보면 조금 의아할 수 있습니다.
💡 버블링
버블링(bubbling)의 원리는 간단합니다.
한 요소에 이벤트가 발생하면, 이 요소에 할당된 핸들러가 동작하고, 이어서 부모 요소의 핸들러가 동작합니다. 가장 최상단의 조상 요소를 만날 때까지 이 과정이 반복되면서 요소 각각에 할당된 핸들러가 동작합니다.
3개의 요소가 FORM > DIV > P 형태로 중첩된 구조를 살펴봅시다. 요소 각각에 핸들러가 할당되어 있습니다.
<style>
body * {
margin: 10px;
border: 1px solid blue;
}
</style>
<form onclick="alert('form')">FORM
<div onclick="alert('div')">DIV
<p onclick="alert('p')">P</p>
</div>
</form>
가장 안쪽의 <p>를 클릭하면 순서대로 다음과 같은 일이 벌어집니다.
- <p>에 할당된 onclick 핸들러가 동작합니다. → 결과 alert(p)
- 바깥의 <div>에 할당된 핸들러가 동작합니다. → 결과 alert(div)
- 그 바깥의 <form>에 할당된 핸들러가 동작합니다. → 결과 alert(form)
- document 객체를 만날 때까지, 각 요소에 할당된 onclick 핸들러가 동작합니다.
이런 동작 방식 때문에 <p> 요소를 클릭하면 p → div → form 순서로 3개의 얼럿 창이 뜨는것이죠.
이런 흐름을 '이벤트 버블링’이라고 부릅니다. 이벤트가 제일 깊은 곳에 있는 요소에서 시작해 부모 요소를 거슬러 올라가며 발생하는 모양이 마치 물속 거품(bubble)과 닮았기 때문입니다.
키워드는 ‘거의’ 입니다.
focus 이벤트와 같이 버블링 되지 않는 이벤트도 있습니다. 버블링 되지 않는 이벤트의 종류에 대해선 조금 후에 알아보겠습니다. 몇몇 이벤트를 제외하곤 대부분의 이벤트는 버블링 됩니다.
✔ event.target
부모 요소의 핸들러는 이벤트가 정확히 어디서 발생했는지 등에 대한 자세한 정보를 얻을 수 있습니다.
이벤트가 발생한 가장 안쪽의 요소는 타깃(target) 요소라고 불리고, event.target을 사용해 접근할 수 있습니다.
event.target과 this(=event.currentTarget)는 다음과 같은 차이점이 있습니다.
- event.target은 실제 이벤트가 시작된 ‘타깃’ 요소입니다. 버블링이 진행되어도 변하지 않습니다.
- this는 ‘현재’ 요소로, 현재 실행 중인 핸들러가 할당된 요소를 참조합니다.
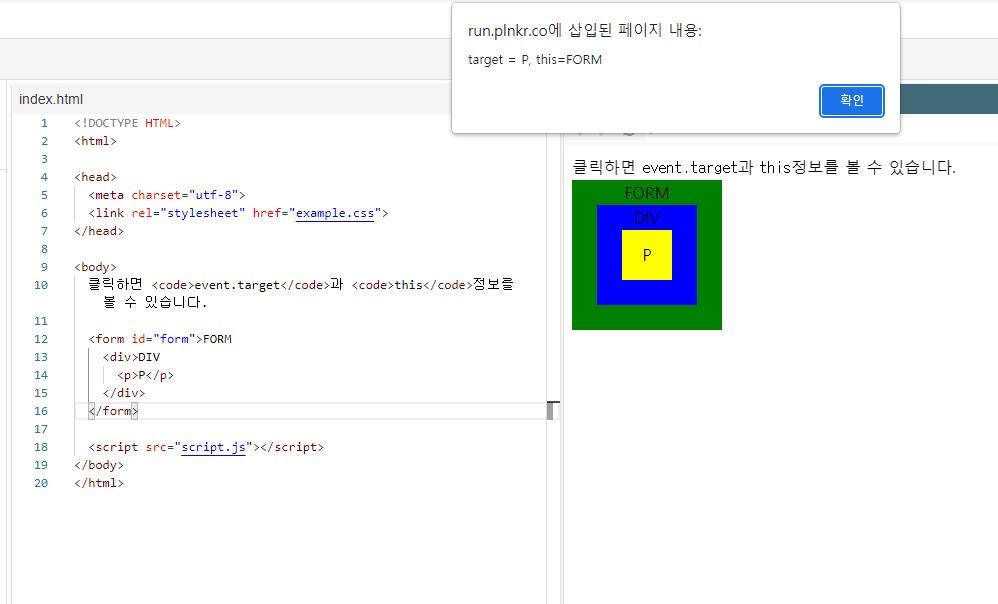
예시를 살펴봅시다. 핸들러는 form.onclick 하나밖에 없지만 이 핸들러에서 폼 안의 모든 요소에서 발생하는 클릭 이벤트를 ‘잡아내고(catch)’ 있습니다. 클릭 이벤트가 어디서 발생했든 상관없이 <form> 요소까지 이벤트가 버블링 되어 핸들러를 실행시키기 때문입니다.
form.onclick 핸들러 내의 this와 event.target은 다음과 같습니다.
- this(event.currentTarget) – <form> 요소에 있는 핸들러가 동작했기 때문에 <form> 요소를 가리킵니다.
- event.target – 폼 안쪽에 실제 클릭한 요소를 가리킵니다.
Plunker - Code example
Plunker is loading… No files were harmed in the making of this website.
plnkr.co

<form> 요소를 정확히 클릭했을 때는 event.target과 this가 같습니다.
버블링을 이해하고 보면 currentTarget과 target의 차이점이 이제는 확실히 이해될 수 있을거라 생각합니다.
감사합니다.
참고 : https://ko.javascript.info/bubbling-and-capturing#ref-275