
자바스크립트에서 문자열에서 문자 또는 문자열의 위치를 검색 위해서는 indexOf와 search 함수를 사용하고, 문자열의 뒤에서부터 문자열을 검색할 때는 lastIndexOf 함수를 사용하면 됩니다.
- str.indexOf(searchValue[, fromIndex])
- str.search(regexp)
- str.lastIndexOf(searchValue[, fromIndex])
대부분 문자열을 찾을 때는 indexOf 함수를 많이 사용하며, 정규식을 사용해야 할 경우 search 함수를 사용하면 됩니다. 문자열을 찾으면 문자열의 첫 번째 위치를 반환하고 찾지 못하면 -1을 반환합니다.
💡 indexOf 함수로 문자열 찾기
const str = 'HTML,CSS,JavaScript';
const pos1 = str.indexOf('JavaScript');
// 결과 : 9
const pos2 = str.indexOf('Kotlin');
// 결과 : -1
문자열의 첫 번째 위치를 반환하고 찾지 못하면 -1을 반환하는 것을 이용해서 특정 이벤트를 노출/비노출 시킬 때 True, false 값으로 반환할 수도 있습니다.
✔ 문자열 찾기 응용(true, false 반환)
const str = 'HTML,CSS,JavaScript';
let chkVal = false;
if (str.indexOf('CSS') !== -1) {
chkVal = false;
} else {
chkVal = true;
}
- 방법 : indexOf("찾을 문자열")
찾은 문자열의 시작 위치를 반환한다. 찾을 문자열이 없을 경우 -1을 반환.

대소문자 구분 없이 검색하기 위해서는 문자열을 대문자나 소문자로 변환 후 검색하면 됩니다.
예) str.toLowerCase().indexOf('javascript');
const str = 'HTML,CSS,JavaScript';
const pos = str.indexOf(',');
// 결과 : 4
- 방법 : indexOf("찾을 문자열", "시작 위치")
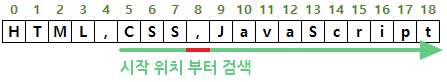
찾을 위치를 두 번째 인자에 부여하면 시작 위치부터 문자열을 찾습니다. 위의 예제는 문자열의 5번째 문자부터 쉼표를 찾습니다.

찾을 문자열이 여러 개인 경우 첫 번째 찾은 문자열의 위치를 반환하며 찾을 문자 쉼표(', ')가 2개이지만 첫 번째 찾은 쉼표의 위치를 반환합니다.
const str = 'HTML,CSS,JavaScript';
const pos1 = str.indexOf(',', 5);
// 결과 : 8
const pos2 = str.indexOf(',', str.indexOf(',') + 1);
// 결과 : 8💡 search 함수로 문자열 찾기
const str = 'HTML,CSS,JavaScript';
const pos1 = str.search('JavaScript');
// 결과 : 9
const pos2 = str.search('Kotlin');
// 결과 : -1
- search("찾을 문자열")
search 함수는 정규식을 사용하여 문자열을 찾을 수 있습니다. search 함수는 indexOf 함수와 동일하게 문자열을 찾을 수 있습니다. 다만 search 함수는 문자열을 찾을 때 시작 위치는 지정할 수는 없습니다.
/* 한글 찾기 */
const str = 'HTML,CSS,자바스크립트';
const pos = str.search(/[ㄱ-ㅎ|ㅏ-ㅣ|가-힣]/);
// 결과 : 9/* 대소문자 구분없이 검색 */
const str = 'HTML,CSS,JavaScript';
const pos = str.search(/javascript/gi);
// 결과 : 9
✔ lastIndexOf 함수로 뒤에서부터 문자열 찾기
- 방법 : lastIndexOf("찾을 문자열") 또는 lastIndexOf("찾을 문자열", "시작 위치")
lastIndexOf 함수는 indexOf 함수와 기본적인 사용법은 비슷합니다.

var str = 'HTML,CSS,JavaScript';
var pos = str.lastIndexOf(',');
// 결과 : 8'IT > JavsScript' 카테고리의 다른 글
| 객체 복사 ( Object.assign (), $.extend() ) (0) | 2022.06.13 |
|---|---|
| 클로저 이번에 재대로 이해하기 (0) | 2022.06.02 |
| ES6 : 구조할당(feat.이벤트 값 핸들링) (0) | 2022.05.12 |
| 숫자 3자리마다 콤마(,) 출력하기, 삭제하기 (feat.정규식) (0) | 2022.04.18 |
| currentTarget vs target 의 차이점 (0) | 2022.04.11 |
오늘도 제 블로그에 와 주셔서 진심으로 감사합니다. :)
