
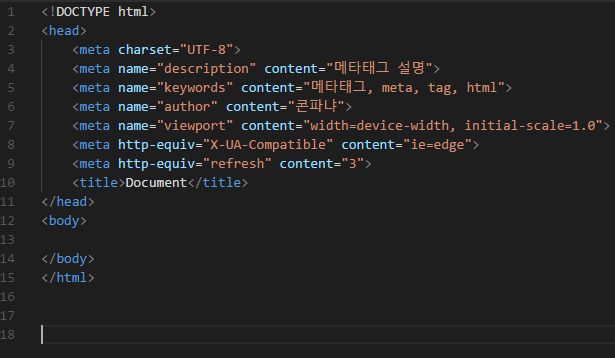
💡 메타태그(meta tag)란
하이퍼텍스트(Hyper text) 생성 언어 HTML 문서의 맨 위쪽에 위치하는 태그(tag)로 HEAD 태그 사이 또는 뒤에 있어도 되지만 반드시 BODY 태그 앞쪽에 위치해야 합니다. 브라우저와 검색 엔진을 사용할 수 있도록 웹 문서의 정보를 포함하고 있습니다.

메타태그 속성에는 http-equiv, name, content 3가지 속성이 있습니다.
1) http-equiv ="항목명"
- 웹 브라우저 서버에 명령을 내리는 속성
- name 속성을 대신해 사용할 수 있음
- html 문서가 응답 헤더와 함께 웹 서버로부터 웹 브라우저에 전송되었을때만 의미를 가짐
- content 속성의 정보 / 값을 위한 HTTP header를 제공
- html4에서는 문자 설정을 할 때 사용했지만 html5에서는 문자 설정 방법이 더욱 간단해짐
(예시)
html4.01 : <meta http-equiv = "content-type" content ="text/html; charcet = UTF-8">
html5 : <meta charset = "UTF-8">2) content = "정보 값"
- meta 정보의 내용을 지정
- name 속성과 http-equiv와 연관된 값을 줌.
3) name = "정보 이름"
- 몇 개의 meta 정보의 이름을 정할 수 있으며 지정하지 않으면 http-equiv와 같은 기능
💡 메타태그의 종류
✔ Keywords (검색엔진에 의해 검색되는 단어 지정)
<meta name="Keywords" content="Dev Scroll" />
<meta name="keywords" content="HTML, CSS, JavaScript">✔ Description(검색 결과에 표시되는 문자 지정)
<meta name="Description" content="안녕하세. 웹개발 기술블로그를 운영하고 있어요. 반갑습니다." />✔ robots (검색 로봇 제어)
<meta name="robots" content="noindex, nofollow" />[검색 로봇에 대한 명령의 content 속성 종류]
- noindex : 검색 결과에 이 페이지를 표시하지 않는다.
- nofollow : 이 페이지의 링크를 따라가지 않는다.
- noarchive : 검색 결과에 저장된 페이지 링크를 표시하지 않는다.
- All(기본값) : 색인 생성이나 게재에 대한 제한이 없다, 기본값이므로 명시적으로 표시해도 효과 없음
- Non : noindex, nofollow와 같다
- index : 그 페이지를 수집대상으로 한다.
- Follow : 그 페이지를 포함해 링크가 걸린 곳을 수집대상으로 한다.
<meta name="robots" content="noindex, nofollow" />위와 같이 하면, 구글에서 자신의 사이트가 색인화 되거나 링크 연결이 되지 않도록 설정할 수 있습니다. 주로 사이트가 개발중일 때, 자신의 사이트 중 일부 페이지가 구글에 노출되길 원치 않을 때 사용합니다.
<meta name="robots" content="index, follow" />위와 같이 하면, 페이지를 색인화 하고, 링크 연결이 됩니다.
✔ charset (문자 코드의 종류 설정)
<meta charset="UTF-8" />Q. 인코딩하는 방식을 선언하는 이유는?
A. 문자 깨짐 현상 등 심각한 오류가 나타날 수 있기 때문에 이를 방지하기 위해 가장 기본이 되는 것이 바로 인코딩 선언입니다!
웹페이지에서 문자 깨짐 현상이 발견 시 조치 방법
- HTML meta의 charset 미설정 또는 다른 인코딩 선언
- 서버 언어(java, asj, jsp, php 등)가 사용된 경우 인코딩 선언의 오류
- 데이터 베이스 인코딩 설정의 오류
- 텍스트 에디터의 문서 저장 시 기본 인코딩 charset 오류
✔ Date (날짜 - 제작일)
<meta name="Date" content="2020-06-05T07:45:37+09:00" />content '+09:00'은 GMT(그리니치 표준시)로 부터의 시차이며 한국은 '+09:00' 이고 미국 동부는 '-05:00' (서머타임일 경우 '-04:00')으로 나라/지역에 따라 결정됩니다.
✔ Content-Script-Type (웹페이지에 쓰인 언어)
<meta http-equiv="Content-Script-Type" content="Text/javascript" /✔ X-UA-Compatible (브라우저 호환성)
<meta http-equiv="X-UA-Compatible" content="IE-edge" />✔ subject (홈페이지 주제 지정)
<meta http-equiv="Subject" content="기술블로그" />✔ title (제목)
<meta http-equiv="Title" content="HTML5 공부" />✔ Author (페이지 작성 제작자명)
<meta http-equiv="Author" content="인파_" />✔ Publisher (제작사)
<meta http-equiv="publisher" content="인파_" />✔ Other Agent (웹 책임자)
<meta http-equiv="Other Agent" content="인파_" />✔ Generator (제작 도구)
<meta http-equiv="Generator" content="Visual Studio Code" />✔ Reply-To / Email (메일 주소)
<meta http-equiv="Reply-To" content="test@gmail.com" /><meta http-equiv="Email" content ="test@gmail.com" />✔ Filename (파일 이름)
<meta http-equiv="Filename" content="index.html" />✔ Location (위치)
<meta http-equiv="Location" content="위치" /> <meta name=”geo.region” content=”US-MN” /><meta name=”geo.placename” content=”Minneapolis” /><meta name=”geo.position” content=”44.980257;-93.270034″ /><meta name=”ICBM” content=”44.980257, -93.270034″ />✔ Distribution(배포자)
<meta http-equiv="Distribution" content="name" />✔ Copyright (저작권)
<meta http-equiv="Copyright" content="인파_" />✔ Build (제작 년, 월, 일)
<meta http-equiv="Build" content="date" />✔ Last-Modified(제작 년, 월, 일)
<meta http-equiv="Last-Modified" content="Fri, 05 Jul 2020 19:40:40" />✔ imagetoolbar (그림 위 마우스 오버 시 이미지 관련 툴바 생기지 않게 하기)
<meta http-equiv="imagetoolbar" content="no" />✔ format-detection
<meta name="format-detection" content="telephone=no">iOS safari 웹페이지에서 가능한 전화번호의 자동 탐색이 가능하거나 불가능하게 설정 => 기본적으로 iOS safari는 전화번호처럼 형식화된 어느 문자열이든 감지하여 전화로 호출하는 링크를 만드는 데 해당 Meta를 추가하면 이 기능을 막아줍니다.
✔ Cache-Control / Pragma(캐시가 되지 않도록 하기)
<meta http-equiv="Cache-Control" content="no-cache" /><meta http-equiv="Pragma" content="no-chche" />✔ Expires (캐쉬 만료일)
<meta http-equiv="Expires" content="Mon, 08 Sep 2016 10:10:10 GMT" />✔ Refresh (새로고침)
<meta http-equiv="refresh" content="60" />60초마다 새로고침을 합니다.
✔ Refresh (입력한 주소로 5초 후 이동)
<meta http-equiv="refresh" content="5; url = 주소" />✔ Page-Enter (페이지 들어갈 때 장면 전환 효과)
<meta http-equiv="refresh" content="revealtrans(Duration=1, Transition=12)" />- Box out : 네모난 박스가 안쪽에서 바깥쪽으로
- Circle in : 원이 바깥에서 안쪽으로
- Circle out : 원이 안쪽에서 바깥쪽으로
- Wipe up : 이미지의 아래에서 위쪽으로 수직 이동
- Wipe down : 이미지의 위에서 아래쪽으로 수직 이동
- Wipe right : 이미지의 왼쪽에서 오른쪽으로 수평 이동
- Wipe left : 이미지의 오른쪽에서 왼쪽으로 수평 이동
- Vertical blinds : 수직 블라인드가 쳐지는 형태로 변환
- Horizontal blinds : 수평 블라인드가 쳐지는 형태로 변환
- Checkerboard across : 바둑판 형태의 격자가 왼쪽에서 오른쪽으로 생성
- Checkerboard down : 바둑판 형태의 격자가 위에서 아래로 생성
- Random dissove : 안개와 비슷한 형태로 전환
- Split vertical in : 왼쪽과 오른쪽 끝에서 중앙으로 수직 이동
- Split vertical out : 중앙에서 양쪽 끝으로 수직 이동
- plit Horizontal in : 양쪽에서 중앙으로 수평 이동
- Split Horizontal out : 중앙에서 양쪽 끝으로 수직이동
- Strips left down : 대각선 형태로 오른쪽 상단에서 왼쪽 하단으로 이동
- Strips left up : 대각선 형태로 오른쪽 하단에서 왼쪽 상단으로 이동
- Strips right down : 대각선 형태로 왼쪽 상단에서 오른쪽 하단으로 이동
- Strips right up : 대각선 형태로 왼쪽 하단에서 오른쪽 상단으로 이동
- Random bars horizontal : 수평선이 무작위로 생성
- Random bars vertical : 수직선이 무작위로 생성
- Random : 임의로 생성
✔ viewport (모바일 반응 페이지)
<meta name="viewport" content="width=device-width, initial-scale=1.0">
출처: https://inpa.tistory.com/entry/HTML-📚-meta-태그-정리?category=890791
'IT > Front-End' 카테고리의 다른 글
| [자료구조] - 큐/스택 (0) | 2022.07.08 |
|---|---|
| Get과 Post의 차이를 아시나요? (0) | 2022.07.08 |
| 브라우저의 역할과 스크립트의 로드 시점 (0) | 2022.06.15 |
| LocalStorage, SessionStorage 그리고 Cookie (1) | 2022.06.15 |
| 한글로 코딩하기 (0) | 2022.05.02 |
오늘도 제 블로그에 와 주셔서 진심으로 감사합니다. :)
