
설명에 들어가기 전에 필수 개념 2가지를 먼저 눈에 익혀주세요.
- Render: DOM Tree 를 구성하기 위해 각 엘리먼트의 스타일 속성을 계산하는 과정
- Paint: 실제 스크린에 Layout을 표시하고 업데이트하는 과정
💡 useEffect
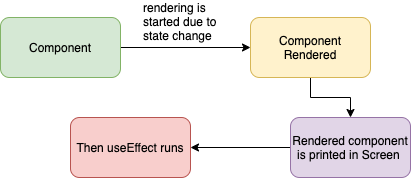
useEffect는 컴포넌트들이 render와 paint 된 후 실행됩니다. 비동기적(asynchronous) 으로 실행됩니다. paint 된 후 실행되기 때문에, useEffect 내부에 dom에 영향을 주는 코드가 있을 경우 사용자 입장에서는 화면의 깜빡임을 보게됩니다.

useEffect의 라이프사이클 (출처)
💡 useLayoutEffect
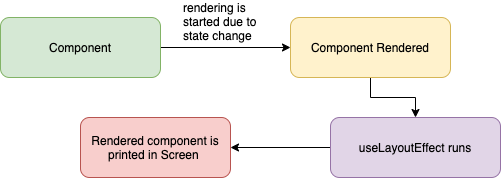
useLayoutEffect는 컴포넌트들이 render 된 후 실행되며, 그 이후에 paint 가 됩니다. 이 작업은 동기적(synchronous)으로 실행됩니다. paint 가 되기 전에 실행되기 때문에 dom을 조작하는 코드가 존재하더라도 사용자는 깜빡임을 경험하지 않습니다.

useLayoutEffect의 라이프사이클 (출처)
결론
두 코드의 가장 큰 차이점은 실행 시점입니다. 다만 상황에 맞게 두 코드를 구분하여 사용하는 것이 바람직합니다.
useLayoutEffect는 동기적으로 실행되고 내부의 코드가 모두 실행된 후 painting 작업을 거칩니다. 따라서 로직이 복잡할 경우 사용자가 레이아웃을 보는데까지 시간이 오래 걸린다는 단점이 있어, 기본적으로는 항상 useEffect 만을 사용하는 것을 권장드립니다. 구체적인 예시로는
- 데이터 fetch
- event handler
- state reset
등의 작업은 항상 useEffect를 사용하되, 화면이 깜빡거리는 상황일 때는 useLayoutEffect를 사용합니다.
예를 들어 위와 같이 state가 존재하며, 해당 state가 조건에 따라 첫 painting 시 다르게 렌더링 되어야 할 때는 useEffect 사용하게 되면 처음에 0의 값이 보이고 이후에 re-rendering 되면서 화면이 깜빡거리는 현상이 나타나기 때문에 useLayoutEffect를 사용하는 것이 바람직합니다.
'IT > React' 카테고리의 다른 글
| React Router Dom - V6 업그레이드 되면서 달라진 것들 (0) | 2022.07.25 |
|---|---|
| 제어 컴포넌트와 비제어 컴포넌트의 차이점 (0) | 2022.07.12 |
| 화면이 re-rendering(갱신) 되는 조건 (0) | 2022.07.12 |
| [React] props / state 차이점 (0) | 2022.07.08 |
| useCallback 과 useMemo 의 차이 (0) | 2022.06.28 |
제 블로그의 모든 글은 제가 직접 작성 하고 다른 글을 참고할 때는 이전 글보다 읽기 편하게 수정해서 작성하고 있습니다. 커피 한잔 사먹고 더 열심히 좋은글로 보답하겠습니다.
오늘도 제 블로그에 와 주셔서 감사합니다. :)
