
모바일 작업을 진해할 때 가장 대표적인 안드로이드와 IOS(아이폰)의 환경을 최대한 비슷하게 구현해야 합니다. 하지만 의외로 IOS의 표준 동작은 우리가 예상하는것과는 다르게 동작할 때가 왕왕 있습니다.
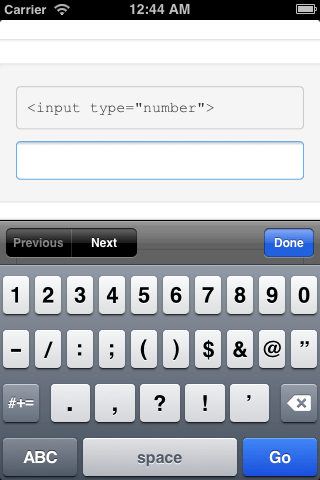
우리는 숫자값을 입력받기 위해서 사용하기 위해 <input type="number"> 필드를 사용합니다.
안드로이드에서는 우리가 원하는 정상적인 방법으로 숫자 키패드가 적용되는데 IOS의 경우 기본적으로 상단에 숫자행으로 수정되어 특수문자가 혼용된 키보드가 기본적으로 적용되도록 되어 있습니다.

이는 숫자값만 필요한 필드에서 굉장히 불편한 UI 구조일 뿐 아니라 안드로이드와 IOS의 키패드가 다르게 동작된다는 점에서 사용자의 UX적인 측면에서도 좋지 않습니다. 이전에는 이런 경우 스크립트를 이용하여 강제로 키패드 패턴을 변경하는 방법을 사용하였는데 이 역시 좋은 방법은 아닙니다.
이런 문제점을 해결할 수 있는 쉬운 방법이 있습니다.
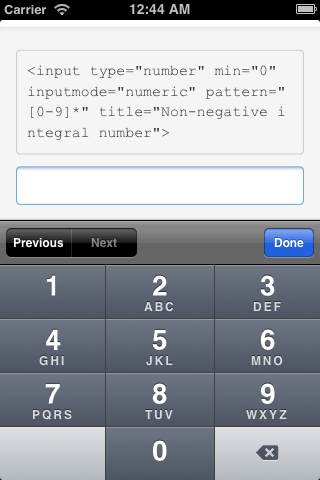
방법.1
<input
type="number"
inputmode="numeric"
pattern="[0-9]*"
/>input요소에 attribute를 추가하면 되는데 inputmode="numeric", pattern="[0-9]*" 두 가지 attribute를 추가해 준다면 IOS에서도 우리가 원하는 동작대로 숫자 키패드를 띄울 수 있습니다.

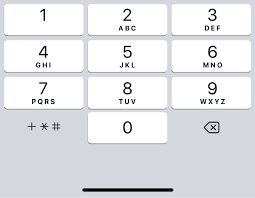
방법2
좀 더 쉽게 구현하는 또 다른 방법은 input을 number타입이 아닌 tel 형식을 적용하면 숫자 키패드가 적용되는 것을 확인하실 수 있습니다.
<input type="tel" />
'IT > HTML & CSS' 카테고리의 다른 글
| 프론트 개발의 시간을 덜어주는 유용한 HTML/CSS (Part 2) (0) | 2022.09.01 |
|---|---|
| 프론트 개발의 시간을 덜어주는 유용한 HTML/CSS (Part 1) (0) | 2022.09.01 |
| 하이퍼링크를 신뢰할 수 없다면? noopener, noreferrer, nofollow (0) | 2022.07.26 |
| CSS 속성 선택자 정리 – CSS [attribute] Selector (0) | 2022.07.08 |
| CSS만으로 X 버튼 만드는 두가지 방법 (0) | 2022.04.07 |
제 블로그의 모든 글은 제가 직접 작성 하고 다른 글을 참고할 때는 이전 글보다 읽기 편하게 수정해서 작성하고 있습니다. 커피 한잔 사먹고 더 열심히 좋은글로 보답하겠습니다.
오늘도 제 블로그에 와 주셔서 감사합니다. :)
