
어떻게 보면 리액트에서 가장 핵심이 되는 내용이 이번 컴포넌트의 내용이 아닐까 생각합니다.
컴포넌트를 공부하면서 props, state, 그리고 리액트 hooks 개념을 살펴보려고 합니다.
리액트에서 우리가 보는 하나의 화면에는 여러 개의 컴포넌트로 구성되어 있습니다.
컴포넌트는 사용자가 만들수 있는 하나의 데이터 블록(값이 변하는 영역)이라고 생각하면 조금은 이해가 쉬울 거 같아요.
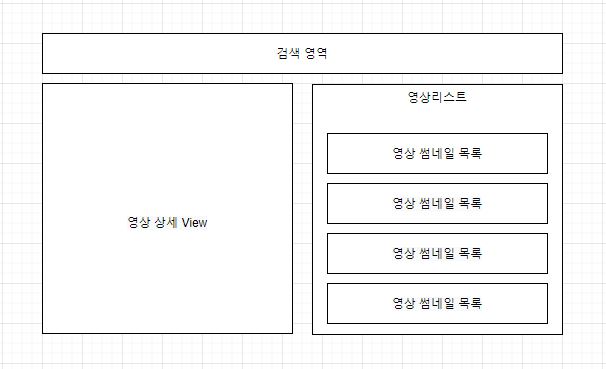
그래도 이해가 잘 안가면 아래 그림을 한번 볼게요.

위 그림은 제가 예시로 만든 영상 목록 화면입니다. 그림에서 보면 컴포넌트로 구분할 수 있는 곳은 검색 영역, 영상 상세 view, 영상 리스트, 영상 썸네일 목록 이렇게 4개로 각각 구분될 수 있을 거 같아요. 값이 변하지 않는 곳은 컴포넌트로 분리하지 않아도 무방하고 컴포넌트로 구분하는 부분은 개발을 진행하는 담당자가 판단하에 정하는 게 좋을 것 같습니다.
컴포넌트는 또 크게 2가지로 구분됩니다. 클래스형 컴포넌트와 함수형 컴포넌트로 구분됩니다.
두 컴포넌트 모두 사용하고 각각의 장, 단점이 존재하기 때문에 자신에게 맞는 코드를 사용하는 게 좋을 것 같습니다. 페이스북에서는 공식적으로는 함수형을 사용하길 권장하고 있습니다.
1. 컴포넌트 비교
클래스 형 컴포넌트
import React, { Component } from 'react'
export default class MyComponent extends Component {
render() {
return (
<div>멋진 컴포넌트</div>
)
}
}함수형 컴포넌트
import React from 'react';
const MyComponent = () => {
return <div>멋진 컴포넌트</div>;
};
export default MyComponent;
리액트의 컴포넌트에서 값을 다루는 부분은 props와 state로 나눌 수 있습니다.
props는 부모 컴포넌트가 자식 컴포넌트에게 값을 전달하는 명령어이며 자식 컴포넌트에서는 props로 받아온 값을 조회만 가능할 뿐 변경할 수는 없습니다. 우선 props를 알아볼게요.
2. props
컴포넌트 선언
import React from 'react';
const MyComponent = () => {
return <div>멋진 컴포넌트 {this.props.name}</div>;
};
export default MyComponent;컴포넌트 호출
import React from 'react';
import MyComponent from './MyComponent';
function App() {
return (
<div>
<MyComponent name="React" />
</div>
);
}
export default App;위의 코드를 보면 MyComponet를 만든 후 App.js에서 만들어 둔 컴포넌트를 불러왔습니다. 함수를 호출하면 "멋진 컴포넌트 React"라는 결과를 얻을 수 있습니다. 해당 컴포넌트를 사용하기 위해선 컴포넌트 위치를 import 해 주어야 사용이 가능합니다.
3. state
리액트에서 state는 컴포넌트 내부에서 바뀔 수 있는 값을 의미합니다.
초기값은 constructor와 super 안에서 값을 설정해 주어야 하며 값을 변경할 때는 setState를 사용하여 변경합니다.
여기서 주의할 점은 constructor() 내부에서 setState()를 호출하면 안 됩니다. 컴포넌트에 지역 state가 필요하다면 생성자 내에서 this.state에 초기 state 값을 할당하면 됩니다. 생성자는 this.state를 직접 할당할 수 있는 유일한 곳입니다. 그 외의 메서드에서는 this.setState()를 사용해야 합니다
class Counter extends Component {
constructor(props) {
super(props);
this.state = {
number: 0,
fixedNumber: 0,
};
}
render() {
const { number, fixedNumber } = this.state;
return (
<div>
<h1>{number}</h1>
<h2>불변 : {fixedNumber}</h2>
<button onClick={() => this.setState({ number: number + 1 })}>
+1
</button>
</div>
);
}
}
export default Counter;초기값은 constructor안에서 설정하는데 아래 코드처럼 constructor를 생략하고 값을 저장할 수도 있습니다.
class Counter extends Component {
state = {
number: 0,
fixedNumber: 0,
};
render() {
(....)
}
}
export default Counter;
4. useState
함수형 컴포넌트에서 값을 변경하기 위해서는 클래스 컴포넌트에서 사용한 것처럼 setState를 사용하면 좋지만 React는 두 가지 컴포넌트의 사용방법을 명확히 구분해 놓았습니다.
usetState를 사용하면 setState를 사용한 것처럼 사용할 수 있습니다..
const [사용할 이름, 값을 넣을 이름] = useState(초기값);import React, { useState } from 'react';
const Say = () => {
const [message, setMessage] = useState('');
const onClickEnter = () => setMessage('안녕하세요!');
const onClickLeave = () => setMessage('안녕히가세요!');
return (
<div>
<button onClick={onClickEnter}>입장</button>
<button onClick={onClickLeave}>퇴장</button>
</div>
);
};
export default Say;
'IT > React' 카테고리의 다른 글
| 리액트(React) 스터디일지6 : ref (reference) (0) | 2021.04.08 |
|---|---|
| 리액트(React) 스터디일지5 : 이벤트 (0) | 2021.04.08 |
| 리액트(React) 스터디일지3 : JSX (2) | 2021.03.31 |
| 리액트(React) 스터디 일지2 (0) | 2021.03.26 |
| 리액트(React) 스터디 일지1 (0) | 2021.03.26 |
제 블로그의 모든 글은 제가 직접 작성 하고 다른 글을 참고할 때는 이전 글보다 읽기 편하게 수정해서 작성하고 있습니다. 커피 한잔 사먹고 더 열심히 좋은글로 보답하겠습니다.
오늘도 제 블로그에 와 주셔서 감사합니다. :)
