
프로젝트 작업을 진행하다 보면 같은 디자인인데 색상 컬러값만 다른 경우가 발생합니다. 이렇게 아이콘이 추가될 때마다 동일한 요소임에도 이미지는 계속해서 추가되는 문제가 발생하게 됩니다.

또 화살표(꺽쇠) 아이콘은 디자인을 하는 사람에 따라 크기나 색상이 차이가 발생하는 경우도 있습니다.
이런 꾸밈요소들이 이미지가 아닌 코드로 관리된다면 수정도 편하고 범용적으로 사용도 쉽게 됩니다. 이를 도와주는 것이 Svg입니다.
SVG란?
SVG(Scalable Vector Graphics)는 '벡터 그래픽'을 표현하기 위한 XML 기반의 포맷입니다.
JPEG, PNG 등 픽셀 기반 이미지와 다르게 SVG는 '읽을 수 있는 코드'이므로 정보 접근성이 좋습니다.
SVG 가져오기
- 포토샵
포토샵의 경우 벡터 도형(path, shape)으로 되어있다면 레이어 우클릭 - SVG 복사로 코드를 가져올 수 있습니다.
하지만 색상 오버레이 같은 옵션을 준 경우 불필요한 필터가 붙기도 하고, 벡터가 아닌 래스터화 된 도형은 가져올 수 없기 때문에 주의해야 합니다.

- Zeplin
Zeplin의 경우 아이콘을 클릭하면 이미지 또는 SVG로 받을 수 있는 옵션이 나옵니다.

SVG 사용하기
SVG는 <img>, <embed>, <object>, <iframe>, <svg> 형태로 HTML 문서에 표현할 수 있습니다.
여기선 CSS 내 백그라운드 이미지로서 사용해 보겠습니다.
1) 압축하기
우선 다운받은 SVG를 코드 편집기에서 열어 DTD, version, xmlns등은 반드시 필요한 속성은 아니므로 제거 후 코드를 줄여 줍니다.
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24">
<g fill="none" fill-rule="evenodd">
<g>
<g>
<g>
<g>
<g transform="translate(-280 -267) translate(24 145) translate(24 114) translate(16 8) translate(216)">
<circle cx="12" cy="12" r="12" fill="#25686D"/>
<g fill="#FFF" transform="translate(6 5.4)">
<rect width="2" height="12" x="5" y=".6" rx="1"/>
<rect width="2" height="12" x="5" y=".6" rx="1" transform="rotate(-90 6 6.6)"/>
</g>
</g>
</g>
</g>
</g>
</g>
</g>
</svg>SVG 압축 도구를 통해 코드를 압축해 줍니다. 웹 SVGOMG를 통해서도 편하게 압축할 수 있습니다.
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24"><g fill="none" fill-rule="evenodd"><circle cx="12" cy="12" r="12" fill="#25686D"/><g fill="#FFF" transform="translate(6 5.4)"><rect width="2" height="12" x="5" y=".6" rx="1"/><rect width="2" height="12" x="5" y=".6" rx="1" transform="rotate(-90 6 6.6)"/></g></g></svg>
2) Data URI로 변환하기
이제 SVG 코드를 'Data URI'라는 형태로 변환할 차례입니다.
Data URI는 data: 스킴으로 시작되는 URL로, 작은 파일을 인라인으로 임베드할 수 있습니다. 이렇게 임베드된 데이터에는 HTTP 요청 및 헤더 트래픽이 필요하지 않습니다.
data:[<mediatype>][;base64],<data> 형태로 사용합니다.
SVG뿐만 아니라 JPEG나 PNG도 Base 64 인코딩을 거쳐 Data URI로 제공할 수 있습니다.
다만 Data URI로 변환하는 경우, 인코딩 과정에서 크기가 기존보다 커지게 됩니다. (6bit당 2bit의 오버헤드 발생)
또한 Data URI는 캐싱이 되지 않습니다. Base 64로 인코딩 된 데이터일 뿐 단순 텍스트나 마찬가지기 때문에, HTML이나 CSS가 요청될 때마다 다운로드하게 됩니다.
아이콘과 같은 크기가 작고 재사용이 많은 이미지의 경우에는 상황과 판단에 따라서 Data URI로 넣어 사용해도 좋을것 같습니다.
SVG 이미지를 넣는다면 "data:image/svg+xml;utf8,{여기에 SVG코드}"와 같이 사용하면 됩니다.
이제 이걸 CSS 내에서 background-image: url() 안에 넣어 사용하면 되겠네요.
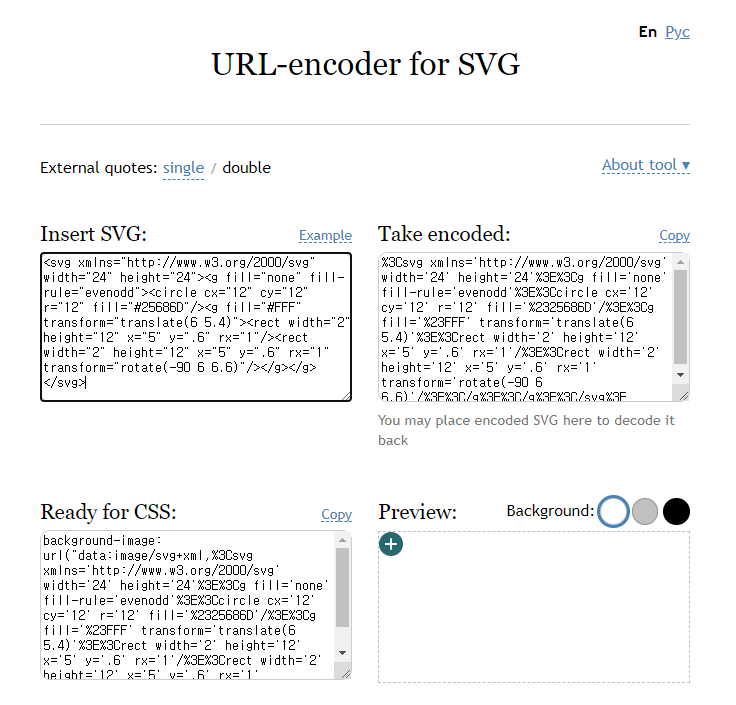
SVG 코드를 바로 Data URI로 바꿔주는 URL-encoder for SVG를 통해 URI 값을 얻을 수 있습니다.
Inset SVG에 압축한 SVG 코드를 넣으면 코드가 자동으로 변환되어 나옵니다.
우리는 CSS로 변환된 코드를 사용하면 됩니다.

SVG를 코드로 변환하여 사용하면 가장 큰 장점은 이미지의 경로에 구애받지 않고 범용적으로 쉽게 사용이 가능하다는 것입니다. 변환된 코드는 더 이상 이미지가 아닌 코드이기 때문입니다.
3) 특수문자 제외하기
변환된 코드를 보면 기존 SVG 색상값의 fill '#25686d'가 아닌 '%2325686D'으로 바뀌었고, '<' 대신 %3C로 시작하고 있습니다.
이는 퍼센트 인코딩(URL에 문자를 표현하는 문자 인코딩 방법)인데, 해시 마크(#)는 URI fragment 식별자와 혼동될 수 있기 때문에 안전하게 바꿔주는 것이 좋습니다. 마찬가지로 < 는 %3C 로, > 는 %3E 로 치환해 사용합니다. 또, utf8로 캐릭터셋을 지정해 줍니다. #, < 문자를 사용하고 캐릭터셋을 지정하지 않아도 되긴 하지만 IE에서도 정상적으로 동작을 원하면 아래처럼 사용하는 것이 좋습니다.
background-image: url("data:image/svg+xml;charset=utf8,{SVG코드}");4) 색상값 파악하기
기존처럼 이미지가 아닌 SVG를 사용하는 이유는 리소스 관리 차원의 이유도 있겠지만 다른 장점도 분명히 존해하기 때문에 사용하는데 지금부터 그 이유를 알아볼게요.
위의 서두에서 말한 것처럼 동일한 아이콘인데 색상값만 다른경우에는 색상값을 변경하여 다른 우리가 원하는 결과값을 얻을 수 있습니다.
SCSS를 사용한다면 변수로 색상값을 지정하여 쉽게 변경이 가능하고 해당 값은 SCSS의 문자 보간 방법을 이용하여 사용합니다.
#{} (문자 보간)
- SCSS
$family: unquote("Droid+Sans");
@import url("http://fonts.googleapis.com/css?family=#{$family}");- CSS
@import url("http://fonts.googleapis.com/css?family=Droid+Sans");
SVG 활용 코드는 아래 예제를 통해 확인해 볼게요.
5) 함수화 하기
SASS의 강점인 함수를 활용한다면 사용성을 더욱 높일 수 있습니다.
아이콘 목록을 변수화하고, 함수의 파라미터로 아이콘 이름과 색상을 받아오면 아주 편합니다.
@function icon($iconName, $color:555555) {
$iconList: (
check: "%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 477.867 477.867'%3E%3Cpath fill='%23#{$color}' d='M238.933 0C106.974 0 0 106.974 0 238.933s106.974 238.933 238.933 238.933 238.933-106.974 238.933-238.933C477.726 107.033 370.834.141 238.933 0zm0 443.733c-113.108 0-204.8-91.692-204.8-204.8s91.692-204.8 204.8-204.8 204.8 91.692 204.8 204.8c-.122 113.058-91.742 204.678-204.8 204.8z'/%3E%3Cpath fill='%23#{$color}' d='M370.046 141.534c-6.614-6.388-17.099-6.388-23.712 0l-158.601 158.6-56.201-56.201c-6.548-6.78-17.353-6.967-24.132-.419-6.78 6.548-6.967 17.353-.419 24.132.137.142.277.282.419.419l68.267 68.267c6.664 6.663 17.468 6.663 24.132 0l170.667-170.667c6.548-6.779 6.36-17.583-.42-24.131z'/%3E%3C/svg%3E"
);
$icon: map-get($iconList, $iconName);
@return url("data:image/svg+xml;charset=utf8,#{$icon}");
}
.icon {
display: inline-block;
width: 40px;
height: 40px;
&.check {
background-image: icon(check);
}
}
출처 : nykim.work/95
'IT > HTML & CSS' 카테고리의 다른 글
| 아이폰(ios)에서 모멘텀(momentum) 스크롤 사용하기 (0) | 2021.12.22 |
|---|---|
| CSS를 이용한 테마 컬러 변경 적용하기(feat.다크 모드) (0) | 2021.11.22 |
| SCSS/SASS 이해하기 (0) | 2021.04.15 |
| CSS방법론 : OOCSS, BEM, SMACSS 비교해보기 (0) | 2021.03.12 |
| placeholder 속성 수정하기 (0) | 2021.03.11 |
오늘도 제 블로그에 와 주셔서 진심으로 감사합니다. :)
