
디자이너가 전달한 화면의 GUI 작업을 하면 이미지 요소를 사용해야 하는 부분이 있는데 이를 최적화하기 위해 아이콘 요소는 SVG로 만들어서 처리를 하거나 이미지 자체 포맷을 압축하는 방법을 사용합니다.
그런데 이미지를 강제로 압축해서 처리하면 이미지 화질 요소가 낮아지게 되어 만족스러운 효과를 얻지 못하는 결과가 왕왕 나오기도 합니다.
이럴 때 사용자의 브라우저 환경에 따라서 이미지를 다르게 보여주는 환경으로 로직을 구성한다면 웹 최적화를 통해 속도면에서도 향상되고 이미지 품질면에서도 모두가 만족스러운 결과를 얻을 수 있을 거라 예상합니다.
이미지 품질을 유지하면서 속도를 개선하기 위해 차세대 포멧인 WebP와 avif를 이용하려고 합니다.
WebP란 무엇인가요?
Webp는 구글에서 만든 이미지 포멧으로 WebP(Web + Picture)라는 단어에서 알 수 있듯이 웹에서 사용되는 기존의 GIF, JPG, PNG 이미지 포맷을 대치하기 위해 개발되었습니다.
WebP 장점
WebP의 가장 큰 장점은 같은 품질의 이미지를 만들 때 기존의 이미지 포맷보다 파일 크기가 더 작아집니다. WebP를 사용하면 JPG는 기존 대비 25~34%, PNG는 비손실의 경우 평균 26%(손실 방식의 경우 60~70%) 정도 기존 파일 대비 작아집니다. 또한 Webp이전에는 용도에 맞게 이미지를 저장해야 했지만 Webp이후에는 이미지 저장 시 어떤 포멧으로 저장할지 고민하는 시간을 덜어줍니다.
WebP 단점
현재 Webp는 모든 브라우저에서 지원하고 있지 않고 애니메이션 이미지의 경우 GIF보다 CPU 사용량이 더 높습니다.
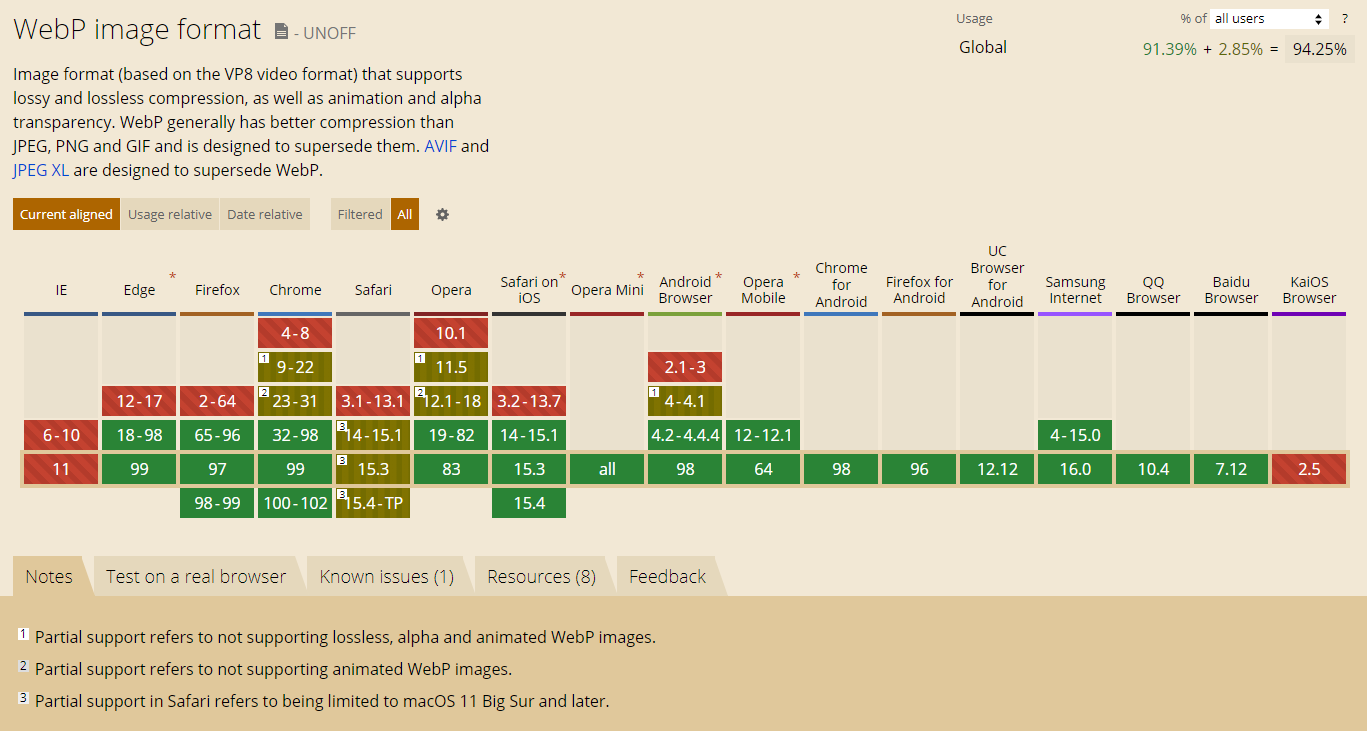
WebP 지원 브라우저

avif란 무엇인가요?
Webp보다 더 압축된 이미지 타입으로 저용량에 고품질의 이미지입니다. 다만 현재는 지원하는 브라우저가 많지 않기 때문에 Picture 태그를 이용하여 이미지 분기를 적용해 사용하면 좋을 것 같습니다.
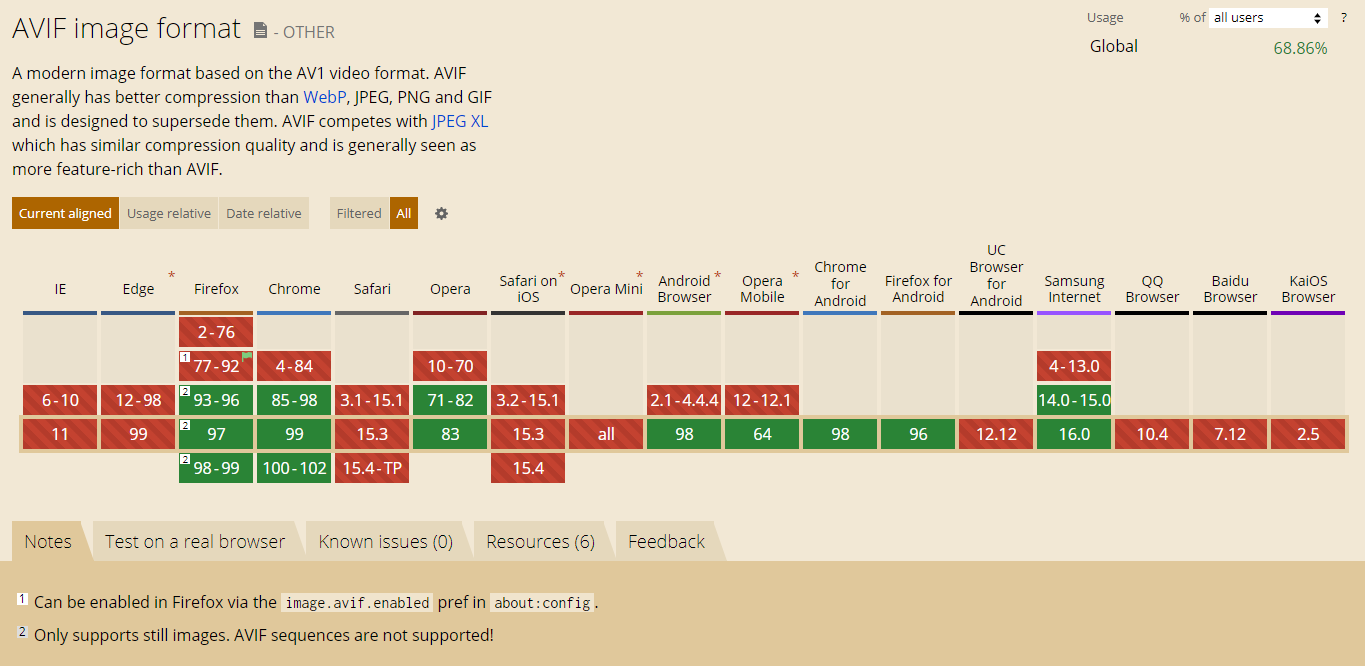
AVIF 지원 브라우저

이미지 로직 분기 하기
우리는 이미지 Webp와 avif에 대해 알아보았습니다. 그럼 사용자의 브라우저가 우선적으로 avif를 지원한다면 avif를 보여주고 그게 아니라면 Webp를 보여주며 Webp도 지원하지 않는 브라우저라면 jpg나 png를 보여주는 로직을 만들어서 보여주게 되면 사용자별로 최적화의 이미지 분기를 할 수 있을 것입니다.
if ('avif'를 지원하는가? == 'true') {
'avif'
} else if ('webp'를 지원하는가? == 'true') {
'webp'
} else {
'jpg' or 'png'
}
우리는 위의 코드를 picture 요소를 이용하여 분기할 예정입니다. source의 type은 조건절이라고 이해하면 됩니다.
AVIF 또는 WEBP와 같은 최신 파일 형식은 여러 가지 장점이 있지만, 브라우저에서 지원되지 않을 수 있습니다. 특정 파일 형식을 지원하지 않는 경우 IMG에서 선언한 이미지가 노출됩니다. 코드를 작성할 때 브라우저가 원하는 값과 첫 번째 선언된 source의 속성 값이 일치한다면 브라우저는 해당 이미지를 노출한 후 그다음에 선언된 source 요소들은 무시하게 되므로 source 요소를 선언할 때는 순서에 유의하며 코드를 작성해야 합니다.
<picture>
<source srcset="test.avif" type="image/avif">
<source srcset="test.webp" type="image/webp">
<img src="test.jpg" alt>
</picture>
picture 요소의 또 다른 활용 예제
아트 디렉션 : 디스플레이 크기에 따라 적합한 이미지를 노출합니다.
작은 디스플레이에서는 많은 정보가 담긴 이미지보다 간단한 버전의 이미지를 노출함으로써 디스플레이 크기에 따라 적합한 이미지를 표시할 수 있습니다.
<picture>
<source srcset="images/small_image.jpg" media="all and (min-width: 586px)">
<source srcset="images/wide_image.jpg" media="all and (min-width: 768px)">
<img src="images/default_image.jpg" alt="" />
</picture>이미지를 많이 사용하는 환경에서는 picture 태그를 통한 이미지 분기 방법이 분명 도움이 될 거라 생각합니다.
항상 제 블로그에 와주셔서 감사합니다.
'IT > HTML & CSS' 카테고리의 다른 글
| WEI-AREA 실무 예제 코드로 적용하기 (0) | 2022.03.11 |
|---|---|
| WAI-ARIA 에 대해 알아보기 (0) | 2022.03.11 |
| 스크롤바 숨기기 (0) | 2022.03.10 |
| SASS(SCSS)를 이용하여 margin / padding 을 조절할 수 있는 class 자동생성하기 (0) | 2022.02.18 |
| 이번에야 말로 CSS Grid 배우기 (2) | 2022.02.17 |
오늘도 제 블로그에 와 주셔서 진심으로 감사합니다. :)
