반응형

이전에 스스로 공부하면서 만들었던 리액트 프로젝트를 타입 스크립트도 공부할 목적으로 타입 스크립트를 적용하였습니다. 타입 스크립트를 사용하기 전에는 단순히 값의 형태만 정의해주면 되는 건데.. 뭐가 이렇게 요즘 핫한 거지?라는 생각으로 접근을 했습니다만..
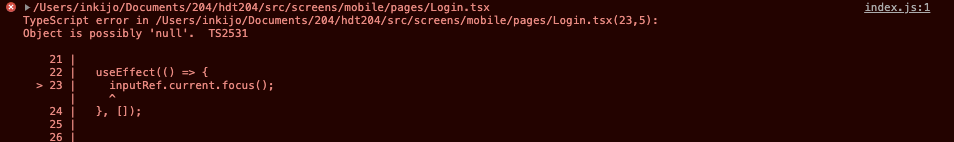
실제로 타입스크립트를 적용하면서 처음에 제가 생각한 부분은 많이 단순한 생각이었다는 것을 처참히 느낄 수 있었습니다. 서론은 각설하고 React에서 useRef를 사용하였던 부분이 Error가 발생하여 이유를 찾아보았는데 처음 제가 useRef(null)로 선언한 값이 Object is possibly 'null'이라는 타입 스크립트 오류가 났습니다.
해결방법은 useRef에 type값을 any로 정의해주면 해결되었습니다. typescript를 쓰는 목적이 명확한 타입을 지정하여 사용하기 위함인데 any로 정의해서 오류는 해결하였지만 useRef에 정확한 속성을 정의하기가 힘든 부분이 있어서 다른 좋은 방법을 아시면 알려주시면 감사하겠습니다.
오류 메시지

before
import React, { useRef } from "react";
const Login = () => {
const inputRef = useRef(null);
useEffect(() => {
inputRef.current.focus(); //오류 발생
}, []);
return (
<form onSubmit={onSubmitLogin}>
<input
ref={inputRef}
...
/>
...
</form>
);
};
export default Login;
해결 방법
const inputRef = useRef<any>();after
import React, { useRef } from "react";
const Login = () => {
const inputRef = useRef<any>(); //코드 수정
useEffect(() => {
inputRef.current.focus(); //정상 작동
}, []);
return (
<form onSubmit={onSubmitLogin}>
<input
ref={inputRef}
...
/>
...
</form>
);
};
export default Login;
반응형
'IT > Typescript' 카테고리의 다른 글
| 타입스크립트 정리 (1) | 2022.09.08 |
|---|---|
| Styled Components & TypeScript (0) | 2022.05.24 |
| Typescript에서 React location의 state값 선언 (0) | 2022.05.19 |
광고차단(애드블록)프로그램이나 브라우저를 사용중이시면 프로그램을 비활성화이나 블로그 주소를 예외 처리 해주시면 광고가 노출됩니다. 귀찮고 번거롭겠지만 광고 클릭은 저에게는 큰 힘이 됩니다. 🙇🏻♂️🙇🏻♀️
제 블로그의 모든 글은 제가 직접 작성 하고 다른 글을 참고할 때는 이전 글보다 읽기 편하게 수정해서 작성하고 있습니다. 커피 한잔 사먹고 더 열심히 좋은글로 보답하겠습니다.
오늘도 제 블로그에 와 주셔서 감사합니다. :)
제 블로그의 모든 글은 제가 직접 작성 하고 다른 글을 참고할 때는 이전 글보다 읽기 편하게 수정해서 작성하고 있습니다. 커피 한잔 사먹고 더 열심히 좋은글로 보답하겠습니다.
오늘도 제 블로그에 와 주셔서 감사합니다. :)
